昨日、ふと気づいてしまった・・
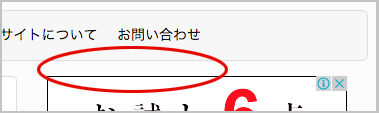
私のサイドバートップ(右上)のアドセンス広告の上に
広告ラベルが表示されてなかったということに。

広告ラベル表記は必須事項?
広告ラベルとは何か、簡単に言うと広告の見出しである。
このブログの下のほうにある広告を見ていただくとわかると思うが、
広告の上に「スポンサーリンク」と表記してある。
いわゆるこれである。
アドセンスのポリシーからすると、
広告の上には「スポンサーリンク」または「広告」どちらかの
広告ラベルを表記しなくてはいけない。
これに違反すると、誤クリック誘導しているということで、
ポリシー違反となり、広告配信が停止されてしまう場合があるという。
ひぇぇ、だめじゃん私。
慌てて調べてみたら、
このブログのテンプレートはSimplicityを使わせてもらっているが、
初期設定では、サイドバートップの広告には
広告ラベルを表示させないようになっているらしい。
さらに調べてみたら、
サイドバートップ(このブログでいうと右上部の広告)のレイアウトに関しては、
周りから隔離されているので明らかに広告だとわかり、
誤クリックを誘導しているようには見えないので、大丈夫だとのことである。
そんなことを、
Simplicity製作者のわいひらさんも書いてくれていた。
なんだ〜ホッとした。
確かにそうだよね、ダメだったらSimplicity使ってる人が全員
設定しなおさないといけなくなるしね。
もちろん心配な方は表示させたほうがいいかもしれない。
とりあえずせっかく調べたので、表示させる設定の仕方を書いておく。
広告ラベルの表記のしかた
Simplicityを使われている方は、だいたい、
子テーマを設定していると思うが、それであればやり方は超簡単。
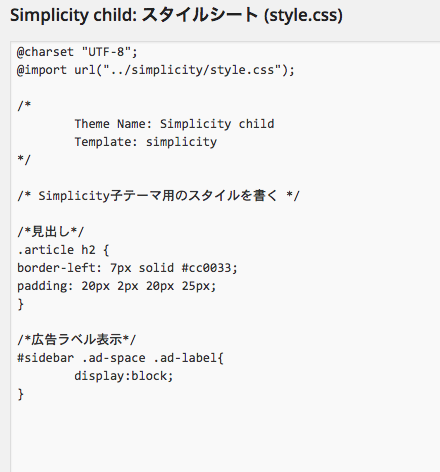
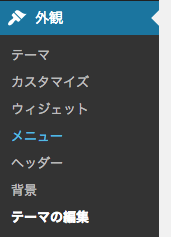
【外観】→【テーマの編集】のStyle.cssに、

一番下に下記タグを貼り付けるだけ。
/*広告ラベル表示*/
#sidebar .ad-space .ad-label{
display:block;
}
今書かれているタグの、一番下に貼り付ければOKである。
私は”見出し”を既に設定してあるので、その下に貼り付けておく。
「スポンサーリンク」と表示されたか確認しよう
ちゃんと「スポンサーリンク」と表示されていて、ちょっと嬉しい。
※ちなみに私はこの後、表示しない方向で行くことにしたので、
貼り付けた部分は削除したのだが。
参照先した先はこちら
サイドバートップに広告を設定すると「広告のラベル」文言が表示されない?
〜Simplicityのサイトの投稿欄より
ちなみに、Simplicityユーザーは気にしなくてもいいが、
よく見かける、広告ラベルの表記「スポンサードリンク」は誤りである。
誤った表記している知り合いのブロガーさんがいたら、
「スポンサーリンク」だよと、指摘してあげたほうがいい。